Wolf-Gordon
- Product UI/UX Design
- User Experience Research
- Website Design & Development
What If…
We created a frictionless, empowering digital experience
We sought out to transform Wolf-Gordon’s uniquely branded digital experience into a more valuable asset for both sales teams and the customers they were looking to empower. What if we created a frictionless experience that could empower both designers (customers) and sales teams to use it – one that could outperform industry standards when it came to best-in-class e-commerce?
We Did
Enable shopping and sales.
Working closely with the extended team at Wolf-Gordon, we were able to construct a lightning-fast, fully-connected sales and marketing vehicle that would enable the sales team and their customers to shop, curate, and collaborate, all while helping their team close deals faster.

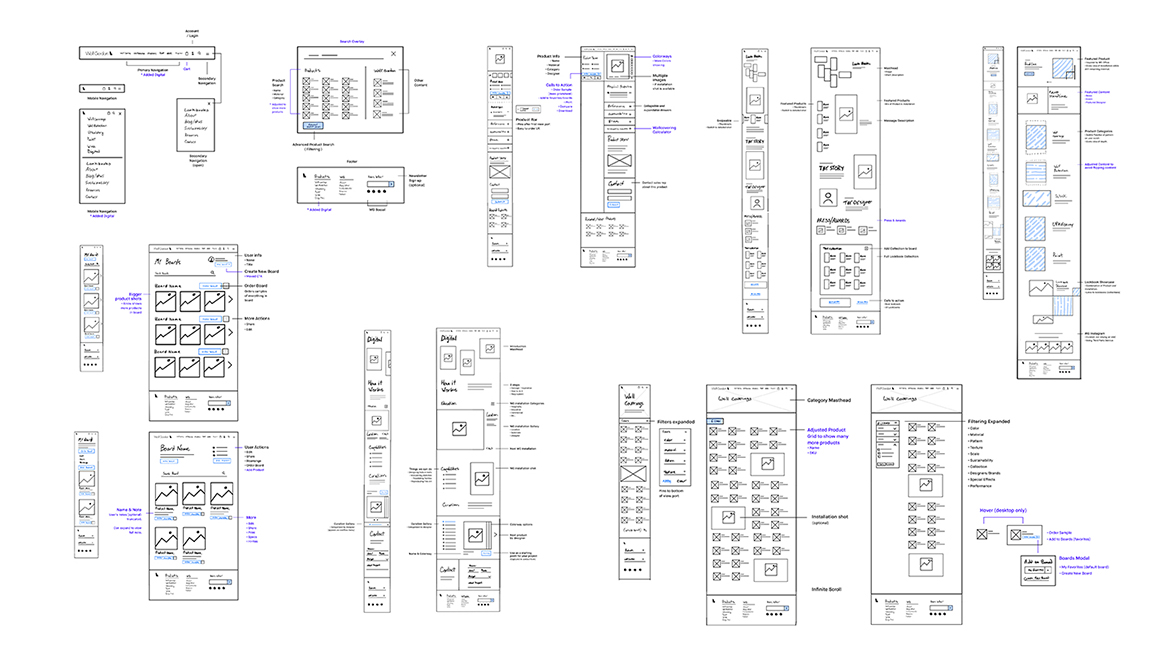
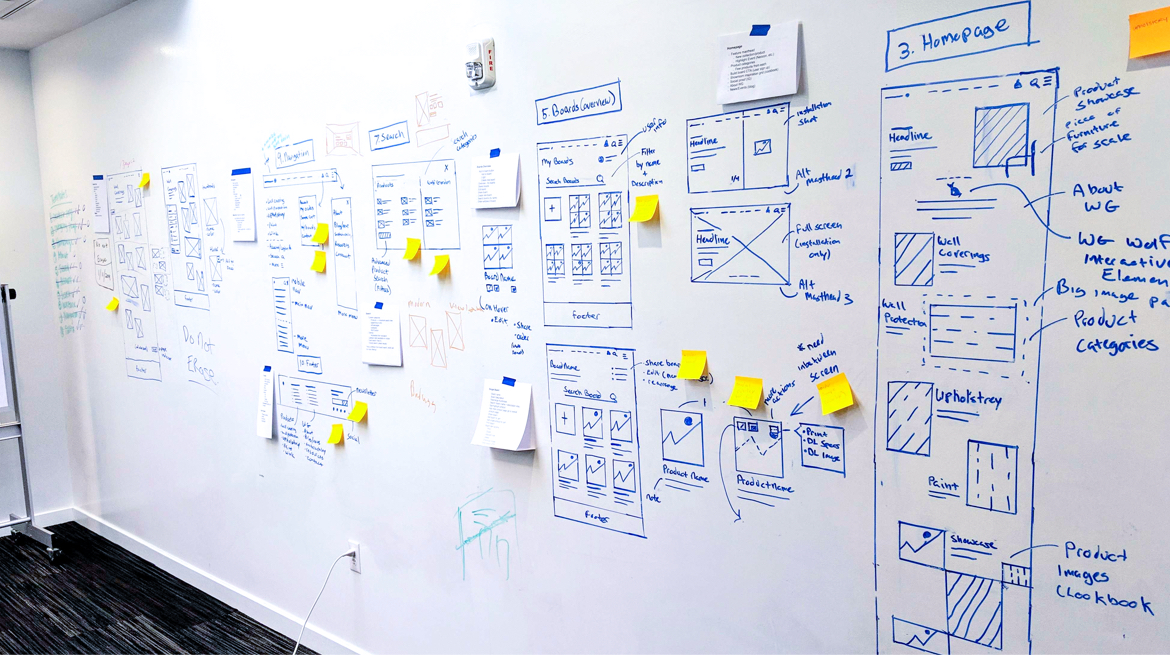
Designing the blueprint for success using co-creation.
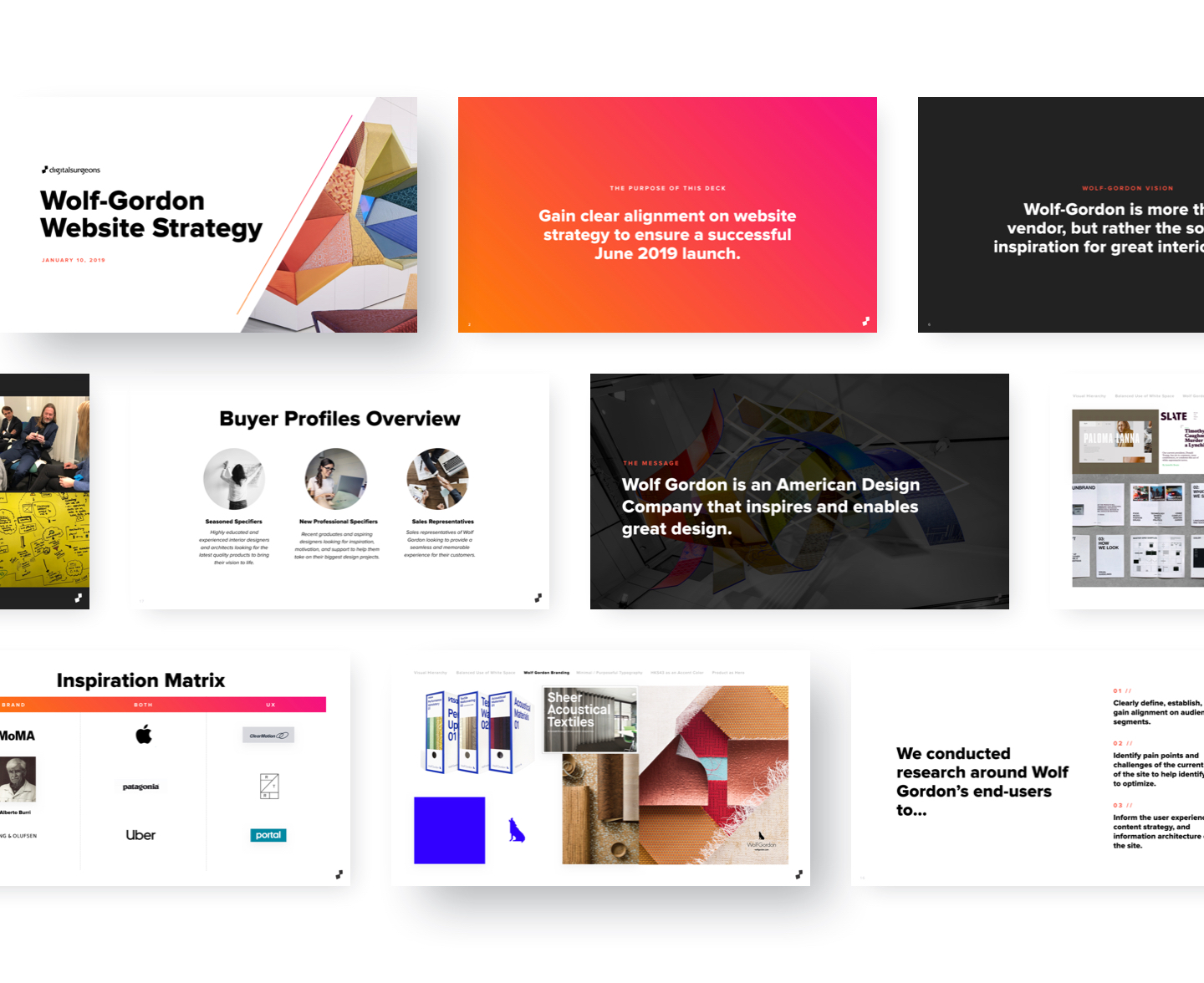
You can’t fully appreciate the depth and the rigor behind the Wolf-Gordon brand until you’ve had a chance to experience all facets of its evolution over the years. Having a chance to speak to long-time team members, look through rooms that showcased the product, and even their secret “heart” room with archives of product books and swatches, we were able to unpack some incredible stories and societal themes that were reflective of the times the products were engineered for. As we wrapped up our own immersion process, we brought the extended team together for visioning session where we were able to dig into the forward-looking goals of the organization. By bringing together sales, marketing, brand, and product, we were able to co-create the real requirements of the experience we were about to create and how we might best gain immediate internal adoption moving forward.

Bringing more function to form.
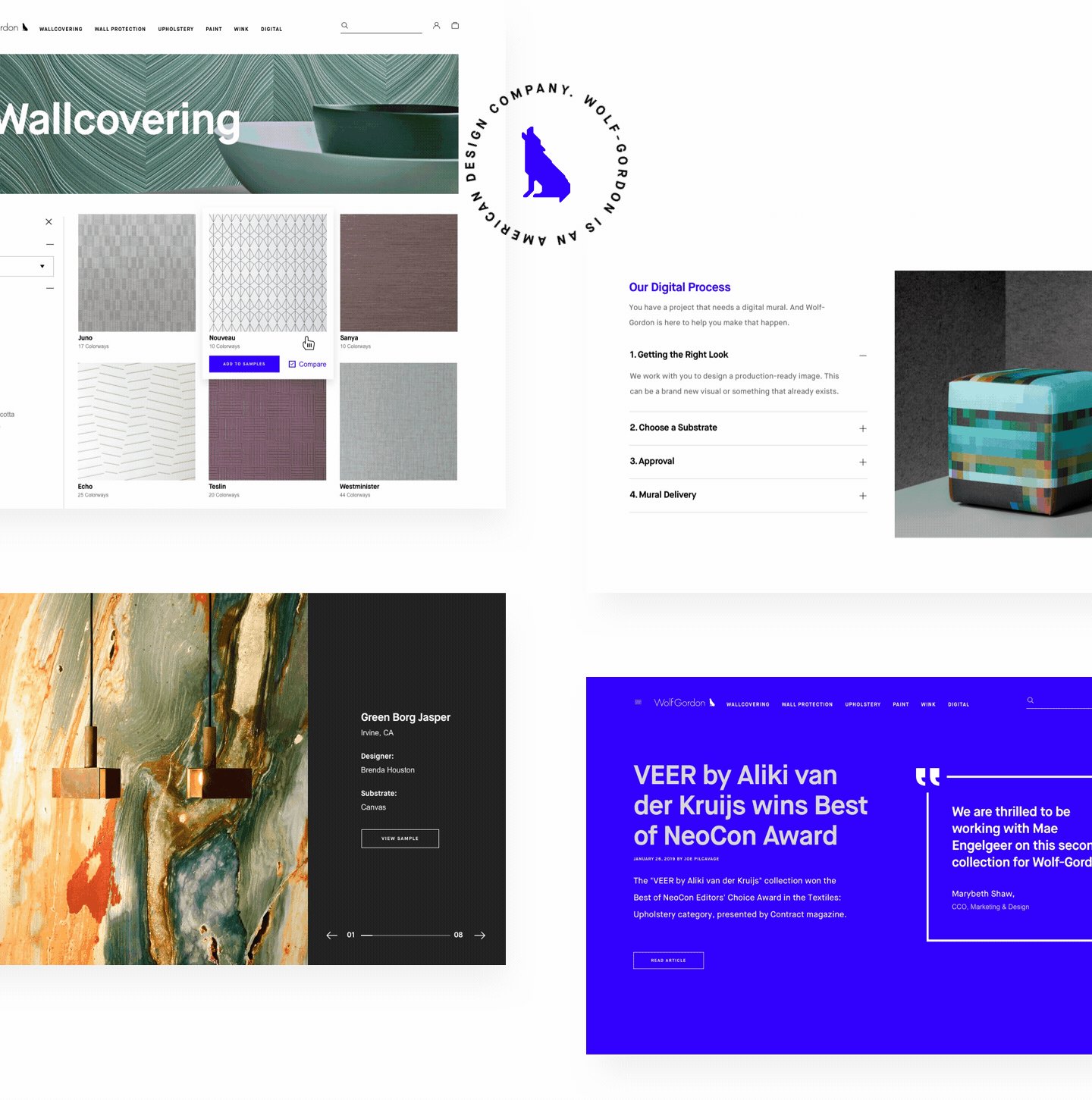
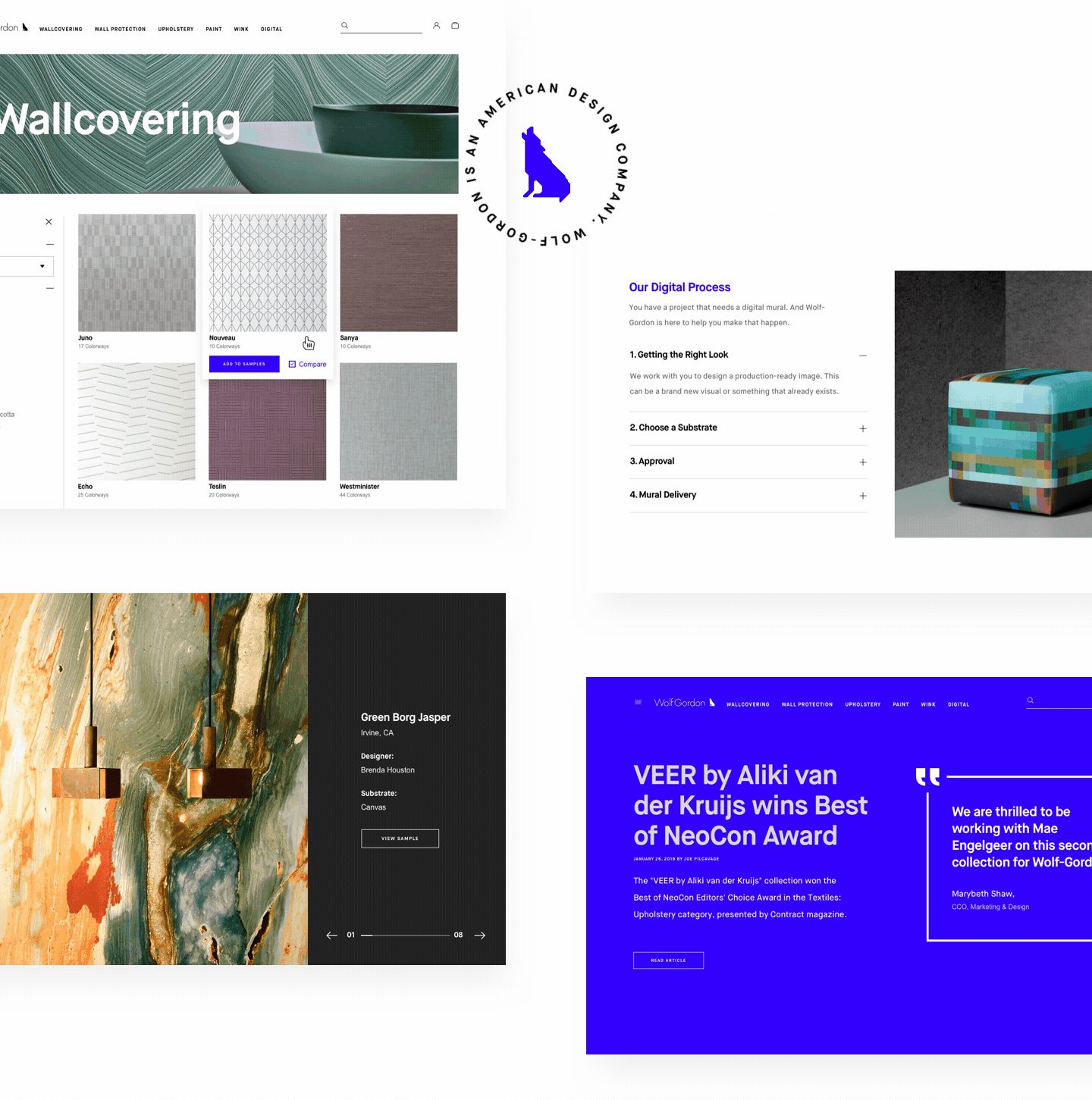
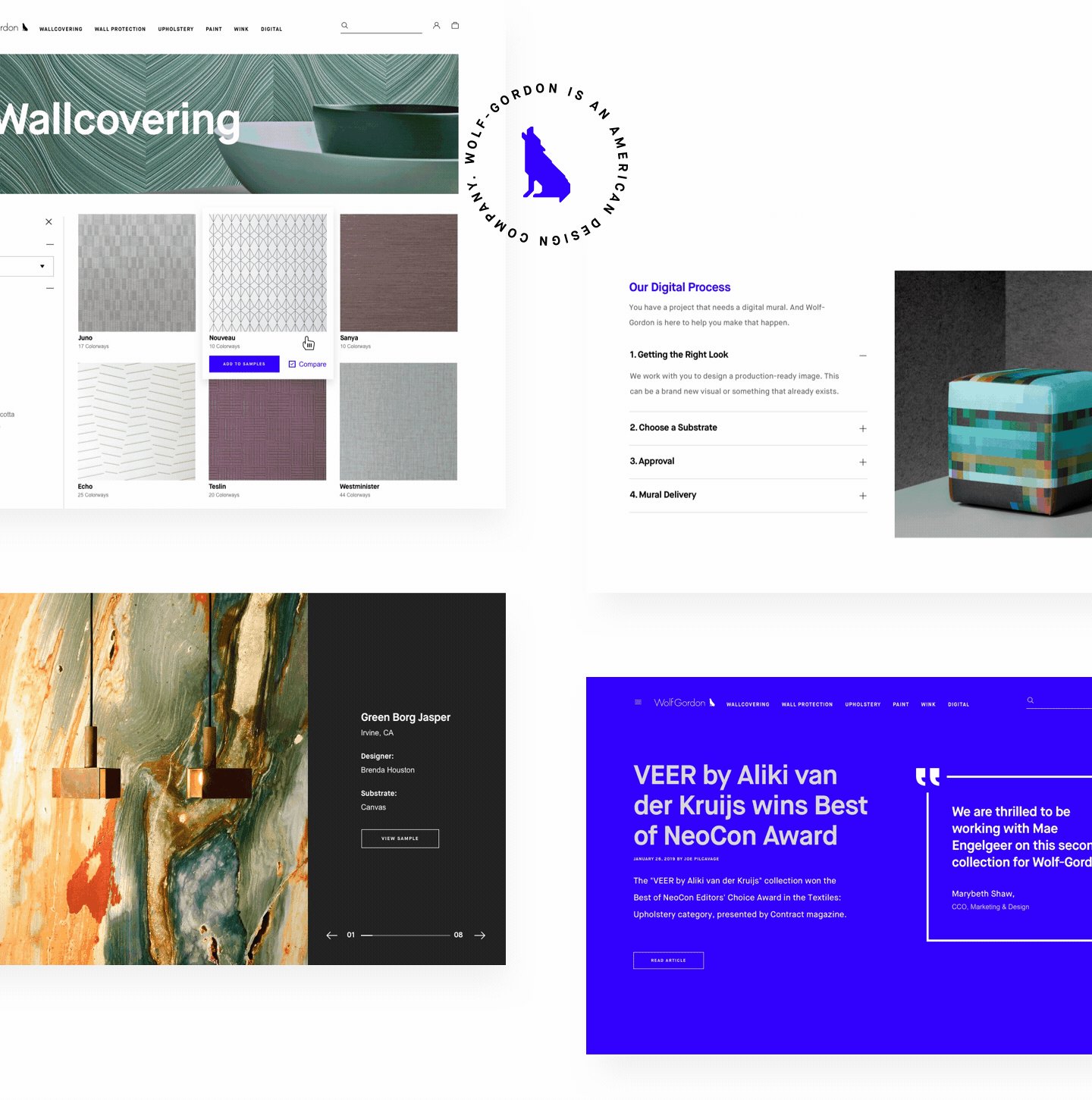
For many of our engagements, there is almost always a need to refactor the visual identity of the brand to account for the functional needs of the experience we’re creating. But Wolf-Gordon is a design driven company. They don’t follow trends, they set them. In this case, we were actually afforded the luxury of putting that to work, setting the already refined visual identity aside to focus our efforts on exploring a new user experience that wouldn’t just be useful but instead could be an invaluable feature rich asset that could be used to capture leads and drive conversion with the least amount of effort. To accomplish that, we had to dig deep and unpack both the functional and emotional needs of our site’s users ahead of time, so we could hit the ground running and sprint out a single seamless experience for all device types that could enhance one’s ability to source and curate inspiration, whether it was a customer directly or a sales rep working with on their behalf.
Drawing from the best of physical and digital interactions to bring the experience to life.
Did we mention Wolf-Gordon takes their manta of being a design-driven company seriously? Through collaborations with some of the world’s most renown designers and as well as their own on-site design studio, Wolf-Gordon produces work that is provocative and inspiring.
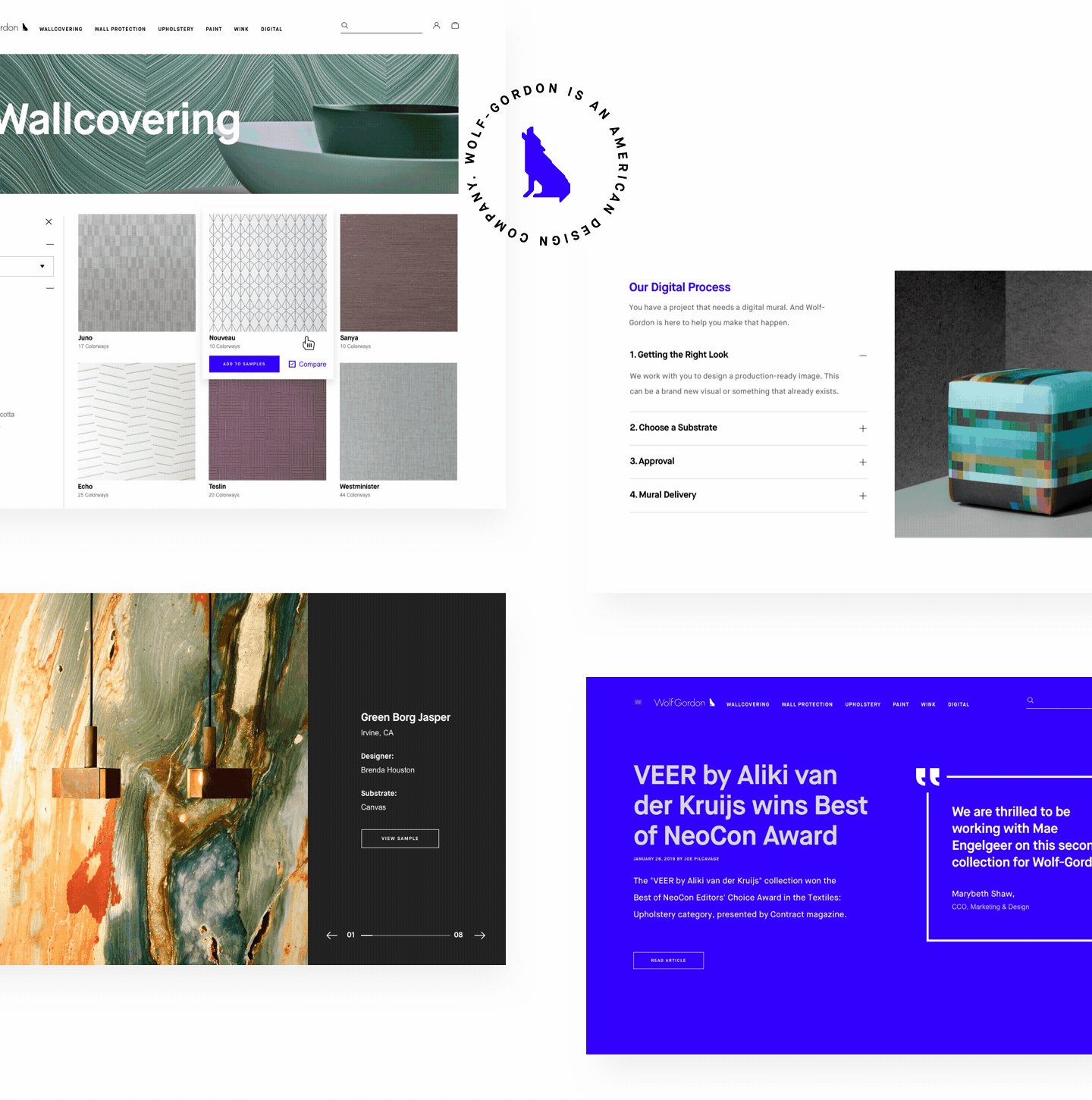
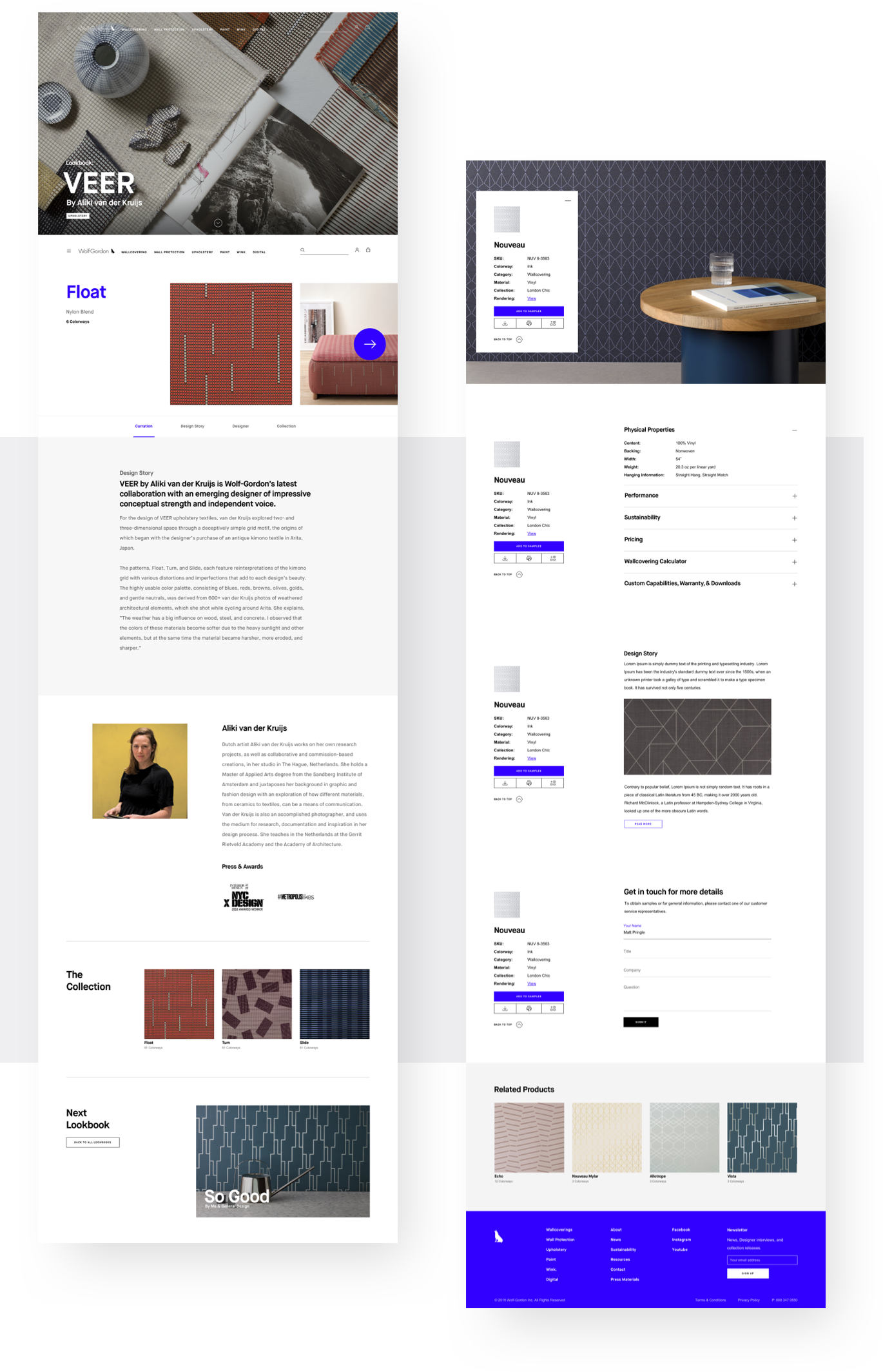
With the user experience completely overhauled, we needed to ensure that the interface and the aesthetics of their website would live up to this standard – which meant put ourselves in the shoes of their customers; interior designers. We had to take their sources of inspiration and find a way to translate that same feeling of sorting through swatches and pages in sample books in this experience. For us, that also meant taking something that was highly tactile and filling that gap through other design techniques. To achieve this, we relied heavily on a healthy mix of macro shots and motion throughout the entire journey.
Inspiring a new way to drive conversions.
As quoted from Wolf-Gordon’s brand style guide: “As an arbiter of design, Wolf-Gordon’s appreciation of quality must be reflected in everything produced, from products to communications: written, printed, on the web.” This principle became a north star as we explored and refined our polished compositions. We treated every product like a showpiece in a gallery that users could take in at their own pace. In this case, driving an increase of conversations meant breaking industry norms – bringing inspiration and education to the forefront of every step in a customer’s journey.
Conceptually, we viewed Wolf-Gordon as a museum that houses that gallery. From the font and kerning to the unique HKS 43 blue border, Wolf-Gordon’s brand was always present throughout the site, but never the centerpiece.


Connecting customers to sales reps through the boards experience.
In our earlier discovery work, we learned that Wolf-Gordon’s customer base often orders a large amount of samples at a time to use for a multitude of different projects – not unlike the behaviors they’ve adopted on other platforms like Pinterest. Having a full understanding of what that sourcing process can look like, we wanted to make sure that we could arm the Wolf-Gordon sales team with a tool that could allow them to proactively collaborate with customers going through that process on their own, and give their collective sales and marketing teams an opportunity to use that data to re-market to lapsed customers along the way. This manifested into a boards feature for the site, that would allow both types of users to collect and organize inspiration they were sourcing.
Developing features for a multi-device journey.
From the ever-changing lookbooks to user-created moodboards, having key features of Wolf-Gordon’s site be a desktop-only experience was simply not an option – especially as many of these reps and designers were interacting with the site from a wide array of smart phones, tablets, and laptops (or some combination there-of.) Through our research, we found that these audience segments would typically start browsing on their mobile device and continue later on desktop. As such, we built the experience mobile-first from the ground up, making sure every feature would scale accordingly and ensuring there were no gaps in the experience regardless of which device they used.
In presenting the new experience internally, our sales managers have all expressed to me how much they believe this will help them in the future. I even overheard one say ‘This is going to double my sales!’ Needless to say DS did a great job and we are all VERY excited here at Wolf-Gordon.