Everything You Need to Know About Headless Content & Commerce

Everything You Need to Know About Headless Content & Commerce
In 2019 the World Wide Web turned 30 years old. Things have come a long way since Tim Berners Lee first submitted a proposal, titled “Information Management”, to his superior at CERN. So it seems quite fitting for the web to be going through a major transformation as it hits the big 3-0.
There has been massive innovation in many areas of the web platform including JavaScript, the web’s scripting language, modules, components, and web application architecture in general. One methodology that is rightfully gaining a lot of momentum and publicity is “Headless Architecture”. In this article, I will give an overview of the architecture, philosophy, methodology, pros, and cons so you are empowered to make your own decisions as to whether this design pattern is a good fit for you and your business.
History of the Content Management System
In the mid-90s, as the web grew from its humble origins of static documents for information sharing and into the widely used medium we know and (mostly) love today, there was a growing need to push frequent updates to websites to keep content up to date and relevant. This requirement saw the release of a swarm of proprietary, closed-source software, known as content management systems (CMS).
The early 2000s saw rapid innovation in this space, due in large part to the open-source movement. Open-source content management systems like Drupal, Joomla, and WordPress took the world by storm. Free (as in beer) software, with extensible plugin architecture and much sought-after content editing features, saw these platforms take over the web, enabling content creators and editors to freely update websites without writing a single line of code.
As of writing this article, WordPress currently boasts a 40% market share of all websites. Even though I know this statistic, it’s still an astonishing fact. So the popularity of these systems is clear to see, the demand was there and the open-source community once again delivered.
Rise of the Headless Content Management System
The CMS’s mentioned above are “monolithic” systems. This means they include all requirements to design, build, and launch your content-managed website. A database to store your content, a user interface to modify your content, back-end code to render the content, and front-end templates for presentation. Everything you need in a single package, ready to be uploaded to a web server for the world to consume.
However, as I mentioned earlier, the web has seen huge innovation in application architecture, designed to support the use cases of the web today. That is a platform for applications, financial software, publications, social networks, and government policy rollout, to mention a few. Not only have we seen a huge shift in the use cases of the web but we have also seen a meteoric shift in how users consume the web. From desktop PCs to laptops, mobile phones, tablets, smartwatches, gaming consoles, and with IoT essentially any appliance.
The web has matured into a platform for “real software”, previously only available on desktop applications. In order to support this shift, concepts like modularity, design systems, components, and micro-services have become mainstream. Engineers are reaching for design patterns that enable them to build applications that can be consumed by anyone / anywhere, as well as enabling entrepreneurs, marketers, and growth hackers to use the systems to build business, generate leads, and foster community.
Content management systems are following this trend and new architecture is emerging that enables all of the above and much more. Welcome to the world of “headless”.
What exactly is a Headless CMS?
To put it in its most simple terms, headless architecture separates the back end from the front end. Chopping off the head of the application, get it? I mentioned earlier that WordPress, Drupal, Joomla et al, package up the entire application, well, a headless CMS handles the back end only. A database for storage and a user interface for editing content, there are no front-end templates and there is no presentation layer.
How do I render my content then, you might ask. A headless CMS will render content as pure data (usually in JSON format or with GraphQL middleware), that data can be consumed, manipulated, formatted, and rendered however you wish.
Engineers who favor a headless architecture tend to separate the back end and front end of their applications into distinct codebases. The front end will be an application in itself, often built (although not a requirement) with Node and React, Vue, or one of the many popular JavaScript frameworks out there. These applications will consume data from the back end via an API and render pages as you might expect from a traditional CMS website.
There are many benefits to this “separation of concerns”, which we’ll come to later, but one that I’ll mention right now is the ability for the same data source to be consumed by multiple applications. Your business may have a responsive website, a mobile app, a chatbot, and many other clients that leverage the same data sets. Using a headless architecture enables a “single source of truth” for your data, reducing complexity, repetition, and resources.
Most of the major CMS’s support headless now, meaning the content can either be rendered by traditional templates, or output as pure data for applications to consume. However, a recent trend is seeing a rise in Software as a Service (SaaS) platforms that provide hosted headless content management systems, like Prismic and Contentful, that take server administration and management out of the equation, meaning less risk and fewer required resources.
One platform that is taking the SaaS approach to headless is Shopify, you may have heard of them.
What exactly is Headless Commerce?
Headless commerce is an e-commerce architecture that separates the front-end and back-end of an online shop. Headless e-commerce solutions store, manage, and deliver product information and cart functionality without a front-end presentation layer.
Since the early days of the web, brands have been selling online directly to their customers. While e-commerce isn’t new, there has been rapid growth in the direct-to-consumer (DTC) space. The rapid growth of Shopify is a good example of this. Shopify pushing headless architecture is a big reason why the term has left engineering circles for the mainstream, with entrepreneurs and marketers wondering if this is an approach they should be taking. While it’s certainly not for everyone (more on that later), headless commerce with a platform like Shopify can dramatically increase flexibility and customization opportunities.
Shopify is excellent at what it does, their rapid growth has shown that, however, it is not a content management system, and the features it offers out the box are somewhat limited when it comes to content marketing and designing an immersive customer experience. Shopify is intended to allow anyone to quickly spin up stores that can generate millions of dollars in revenue, although in order to support that the features are relatively limited. There is a large ecosystem of apps and plugins that can enhance the built-in functionality, however, these external integrations add up and can have an impact on site speed and performance, not to mention lacking the flexibility to build the business of your dreams.
Taking a headless approach to your Shopify store enables designers, developers, and marketers to build whatever they can imagine, creating truly unique and immersive experiences that keep customers coming back for more. On top of this, Shopify data can easily be consumed by other systems to provide alternative paths to purchase, mobile apps, in-store activations, and much more. If you’re feeling limited by what Shopify offers in the base platform, then headless might be the approach for you
Introducing “The Content Mesh”
Abstracting the front-end from the back-end means that an application can pull data from specialist systems that concentrate on one particular content pillar. For example, a modern DTC business might have product info in Shopify, blog content in WordPress, unified customer data in Segment, ratings, and reviews in Bazaarvoice. Abstracting the front end into a standalone application means these data sources can be easily aggregated by the application, rather than relying on a platform to manage data it does not specialize in, or “hacking” integrations into existing platforms.
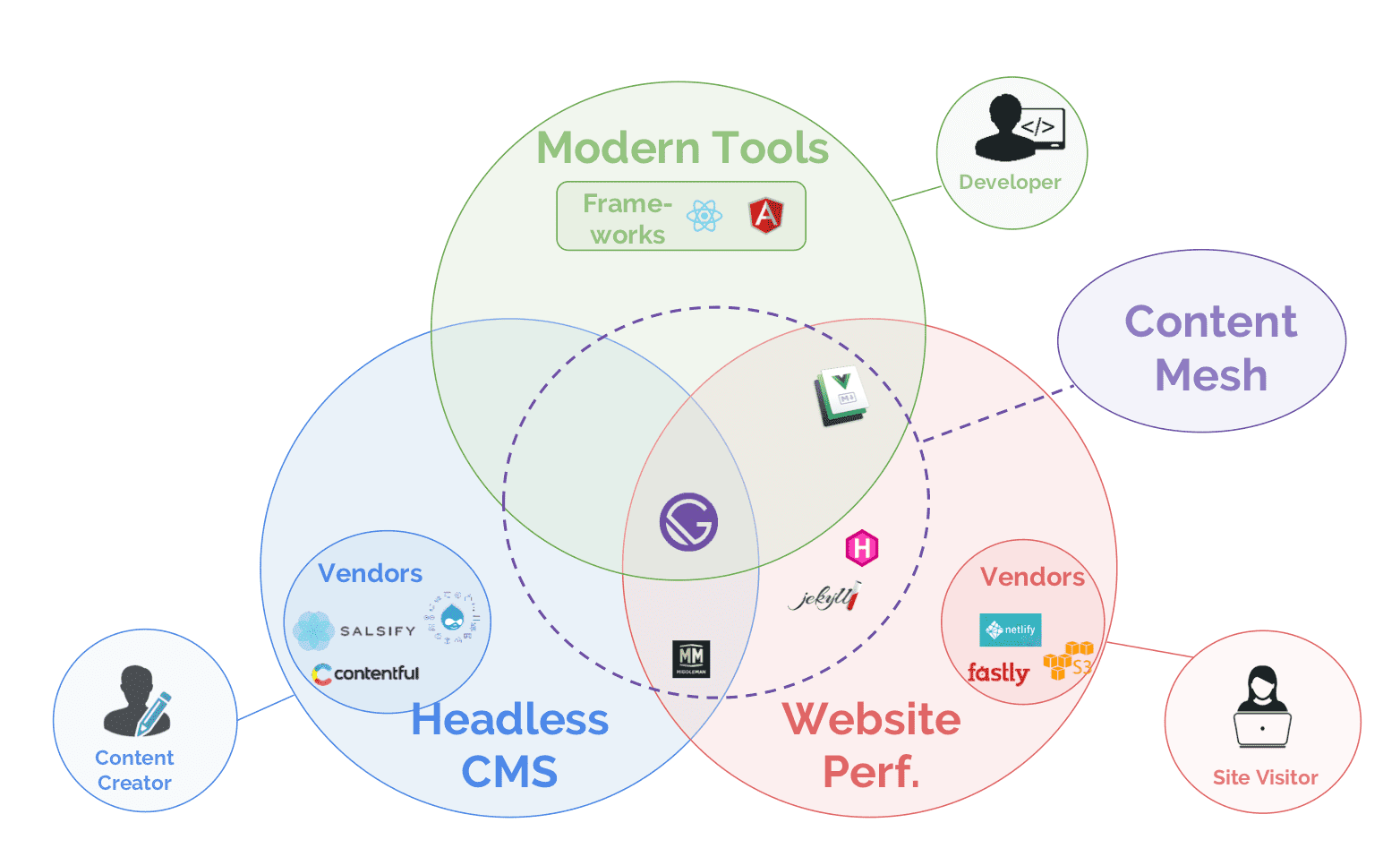
GatsbyJS, a JavaScript framework that specializes in integrating with headless systems, coined the term “Content Mesh” to describe the infrastructure layer in a headless architecture. The content mesh stitches together content systems in a modern development environment while optimizing website delivery for performance.
The content mesh empowers developers while preserving content creators’ workflows. It gives you access to best-of-breed services without the pain of manual integration.

The Modern Website Landscape
Taken from Delivering Modern Website Experiences: The Journey to a Content Mesh
Pros of a Headless CMS Architecture
There are several advantages of utilizing a headless CMS architecture. Below, we’ve highlighted and explained the top five that emphasize the power of headless CMS architecture:
1. Control of UX
Headless applications have zero restrictions in information architecture and user experience. If you can dream up a feature you can build it. Traditional monolithic apps tend to have restrictions in IA, design, or templates, but abstracting the front end of these systems and fetching pure data removes these restrictions entirely.
2. Customized Integrations
Working with third-party specialist systems, and pulling data into a content mesh via APIs, enables content creators to focus on their craft, and enables designers and developers to create the perfect experience. Equally, integrating with systems that don’t have pre-built plugins is more straightforward in a headless architecture due to the control it provides.
3. Speed & Performance
Headless architecture gives engineers full control over the infrastructure and performance of an application. Custom server infrastructure and the ability to control what is sent down the wire to users means you maximize performance, essential for great UX and SEO. On top of this headless apps can be built using static site generation technology to compile down to simple HTML files for minimal server load and ultimate performance.
4. Move Faster
Headless apps and the “content mesh” provide the tooling that enables rapid implementation and iteration, both on the engineering side and also the content creation side. Hosted SaaS platforms can be restricting for engineers and oftentimes do not support common developer tooling. Equally, allowing content creators to use specialist systems for content creation, blog articles, product information management, paid media, etc, allows for rapid content strategy.
5. Greater Scalability
Headless apps are generally easier to scale than monolithic systems, especially when it comes to concepts of omnichannel presence. You can scale a large business using traditional tools, some of the largest businesses do so today, however, scaling across multiple channels and platforms will be more complex in systems of which you do not have full control. Headless gives you the freedom to expand into any channel.
Cons of a Headless CMS Architecture
With greater freedom comes greater responsibility. Going headless may have several benefits but it also has its share of limitations, which can be severe. Here are the things to watch out for:
1. Complex architecture
It is no secret that a Headless approach is more technically complex than a traditional content-managed architecture. Headless apps are true software and because of this, engineers have to maintain a large codebase as well as platforms for hosting, deployments, webhooks, etc.
2. Engineering Costs
There isn’t really a no-code headless solution right now so if this is a path you wish to take be aware of the associated engineering costs. You’ll need an internal engineering team or rely on third-party vendors to support your infrastructure. While a tech-savvy entrepreneur can bootstrap a business using off-the-shelf systems and no-code tools, they cannot do the same with headless. You’re gonna need devs.
3. Missing Analytics
Perhaps not immediately obvious, a common unexpected gotcha is missing data in platform analytics tools. For example, a headless Shopify app will lose all data in Shopify’s built-in analytics tools other than checkout/order info. This is because Shopify only knows about transactions, the rest of the experience is handled outside of Shopify. If you are contemplating headless then you likely have advanced analytics tools in place anyway, however, it’s worth pointing out as this one can surprise you.
4. Limited Plugin Ecosystem
One of the most valuable tools that platforms offer is an active ecosystem of extensible apps and plugins that can enhance functionality at the click of a button. These integrations usually work by dropping scripts and embed them into a site to enable no-code integrations. This is not possible in a headless application. While haphazardly installing apps can quickly have a negative impact on performance, the convenience is extremely valuable, especially for early-stage startups. Headless applications are custom and require custom integrations. This gives you greater control but you lose that ease of installation.
Wrapping Up
Headless is an exciting innovation in the world of content management systems and web application development. However, as with all new and shiny things, we must approach with caution and reason. There are pros and cons to both headless and non-headless architectures and we must pick the right tool for the jobs to be done. Hypergrowth unicorn brands can be built on both customized headless apps as well as low-code SaaS tools, concentrate your focus in the right areas, and don’t over or under engineer.
Digital Surgeons’ lives and breathes marketing technology, get in touch and speak with one of our demand consultants today.